저번에는 긴 인내의 시간을 끝으로 데디케이티드 서버를 열어 보았습니다. 이번에는 간단한 채팅창을 만들어 보도록 하겠습니다.
채팅은 클라이언트가 입력한 메시지를 서버 측에서 받아서 처리해 클라이언트에게 띄워주는 방식으로 진행됩니다.

1. 채팅창 UI 만들기
다음과 같이 유저 인터페이스 - 위젯 블루프린트를 만들어주세요. 이 블루프린트의 이름은 TestChat 이라고 하겠습니다.

TestChat을 열어주세요. 기본적으로 Canvas Panel이 하나만 추가되어 있을 거에요. 팔레트 검색에서 검색하시면서 아래와 같이 UI를 만들어주세요. 사진이 잘 안 보이신다면 클릭하셔서 확대해주세요.

사용된 것들은 카테고리의 위에서부터 나열하자면, [ Canvas Panel, Canvas Panel, Image, Horizontal Box, Editable Text, Button, Text, Scroll Box ] 입니다. 디자인이 꼭 같을 필요는 없지만, Editable Text(위 ChatTxt)와 Button(위 SendBtn), Scroll Box(위 ChatLog)는 꼭 있어야 합니다.
그다음에 ChatTxt와 SendBtn, ChatLog의 디테일 패널에서 변수인지를 체크해주세요. 그렇게 해야 블루 프린트에서 변수로 사용할 수 있어요. 다 마치셨다면 컴파일, 저장해주세요.

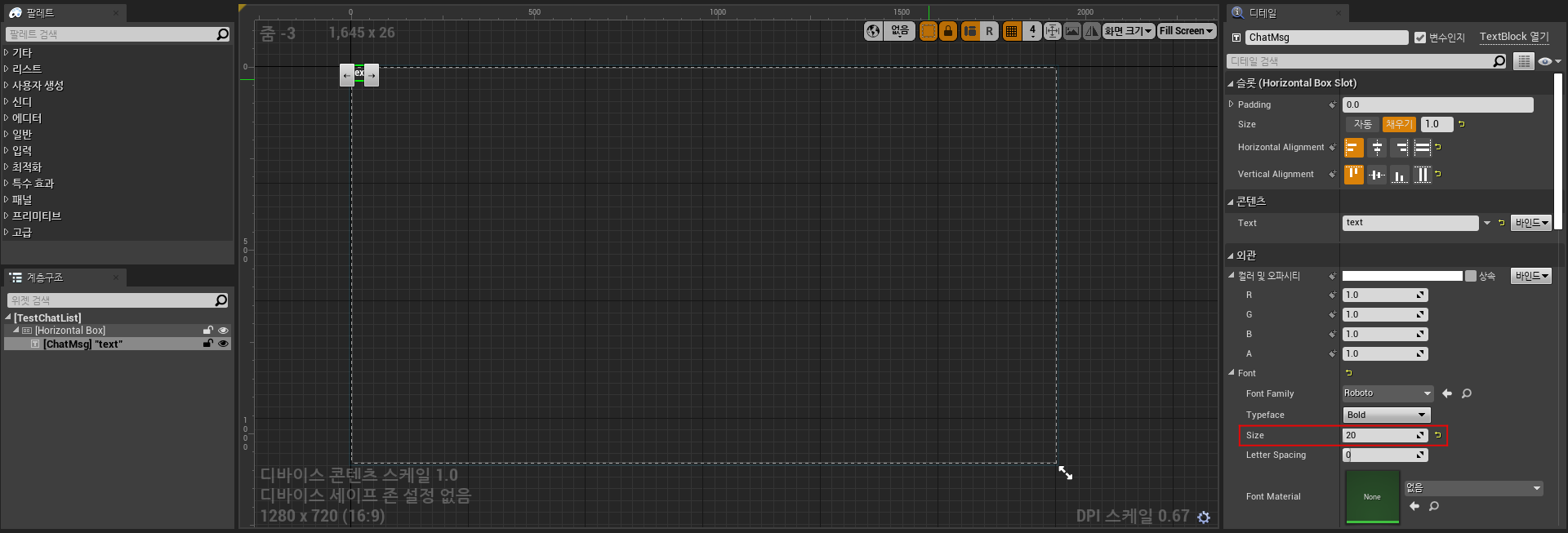
다시 위젯 블루프린트를 하나 더 만들어주세요. 이름은 TestChatList라고 하겠습니다. 이 UI는 채팅창에 올라오는 글을 표현하는 UI입니다. Canvas Panel에 Text를 하나 추가시키고, 아래 사진과 같은 위치에 둬주세요. 그리고, 글자 크기를 적당한 크기로 늘려주세요. 저는 20으로 하겠습니다. 마찬가지로 사진이 잘 안 보이신다면 클릭하셔서 확대해주세요.

여기까지 UI들을 만들어봤습니다. 이 작업들이 끝났다면 아래와 같은 두 블루 프린트가 생겼을 거에요.

2. 채팅창을 뷰포트에 띄우게 하기
혹시나 UI가 제대로 나타나는지 테스트를 해보신다고 바로 플레이를 누르셨다면, 당연히 생성되지 않을 거에요. 아직 뷰포트에서 해당 UI를 추가하라는 명령을 내리지 않았기 때문입니다.
일단, 채팅창은 게임을 켰을 때 바로 보여야한다고 하겠습니다. 캐릭터에 컨트롤러가 연결되는 순간 뷰포트에 채팅창을 뿌리도록 해보겠습니다. 플레이어 컨트롤러를 하나 만들어주세요. 이름은 TestPlayerController로 하겠습니다.
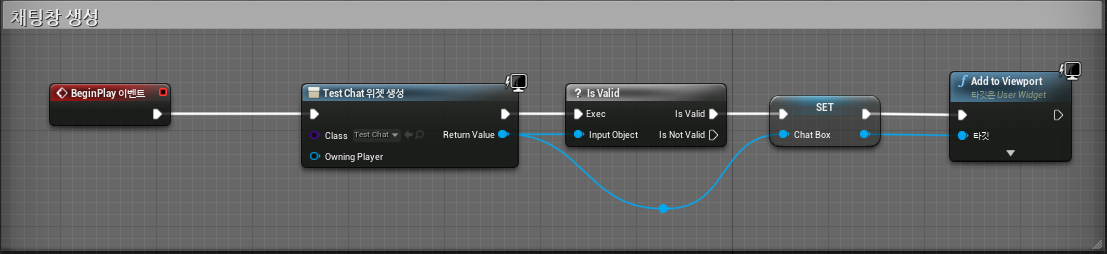
TestPlayerController의 블루 프린트를 열어서 BeginPlay 이벤트를 찾아주세요. 그리고 다음과 같이 이어주세요.

Is Valid를 넣어준 이유는 실행되던 중 가끔씩 오브젝트가 없다는 오류를 뱉어낼 때가 있었기 때문입니다. 그래서 오브젝트가 유효할 경우에만 실행되도록 하는 것입니다.
ChatBox 변수는 위젯 블루프린트 변수입니다. 위젯 생성의 Return Value를 끌어서 변수로 승격하신 다음 사용하시면 편리할 것입니다.
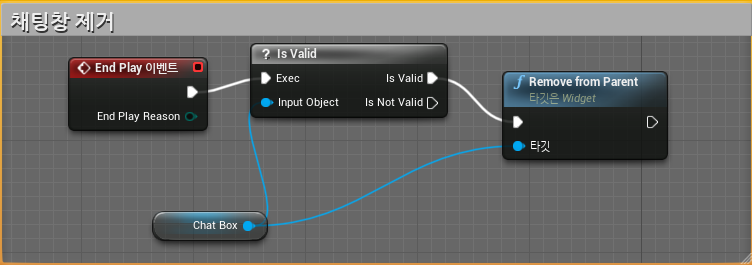
게임이 종료되면 위젯이 사라지도록도 만들어주세요. EndPlay 이벤트를 찾아 아래와 같이 이어주세요.

이제 컨트롤러를 적용하시고 플레이 버튼을 눌러보시면 채팅창이 보일거에요.
3. Send 버튼을 누르면 메시지를 서버로 보내기
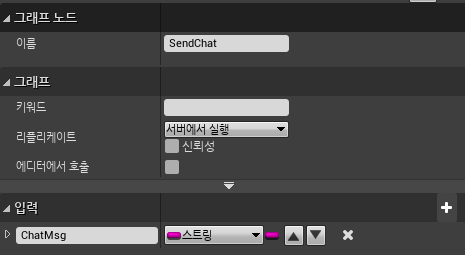
이제 텍스트를 서버로 보내서 서버에서 처리하게 할 차례입니다. TestPlayerController에서 커스텀 이벤트를 만들어 줄게요. 이름은 SendChat으로 하겠습니다. 그리고 디테일 패널에서 아래와 같이 설정해주세요.

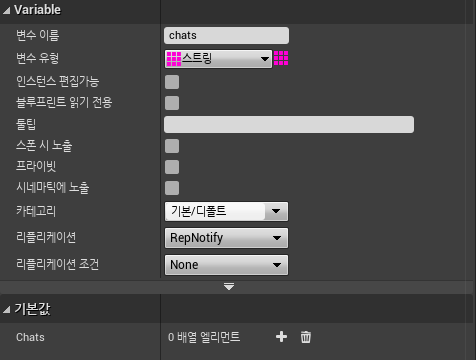
chats 변수도 미리 설정해주겠습니다. 이 변수는 이때까지 친 채팅들을 모아두는 변수입니다. 리플리케이션에서 RepNotify로 설정하면 Set을 통해 변수 값이 바뀌면 OnRep_chats이 호출됩니다.

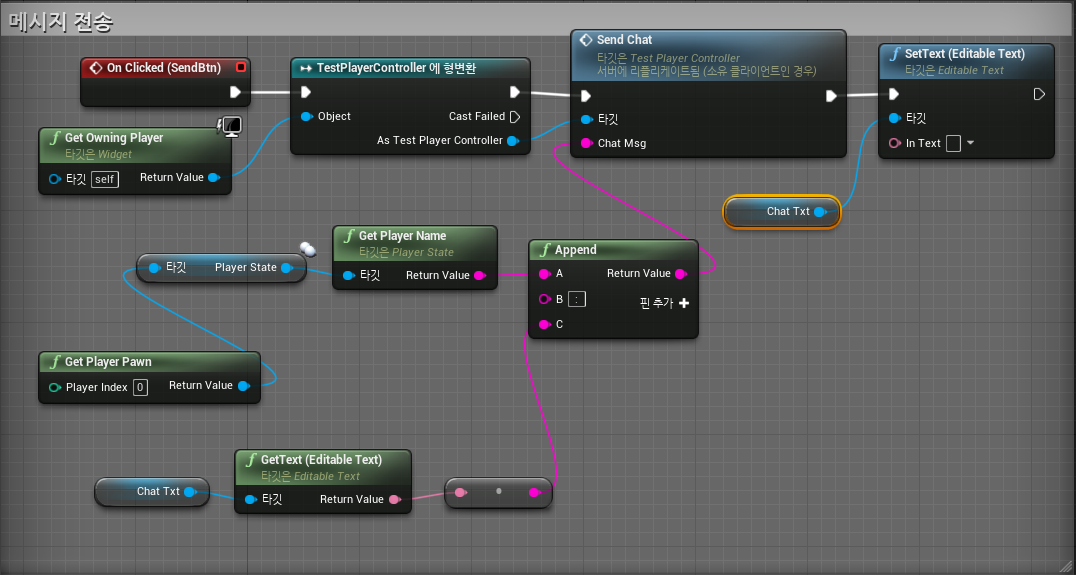
이제 TestChat 위젯 블루프린트의 이벤트 그래프를 열어주세요. 그리고 아래와 같이 설정해주세요.

캡처하기 편하게 뭉치다 보니까 조금 복잡해 졌네요. TestChat 위젯에서 변수인지에 체크를 한 이유는 이곳에서 쓰기 위함이었습니다.
Get Player Name을 채팅 앞에 붙여주는 이유는, 플레이어를 서로 구분하기 위해서입니다. 마지막 SetText 함수는 SentBtn을 클릭하고 나면 채팅에 친 문구를 지워서 초기 상태로 만들어주는 역할입니다.
4. 서버에서 받은 메시지를 각 클라이언트에 뿌려주기
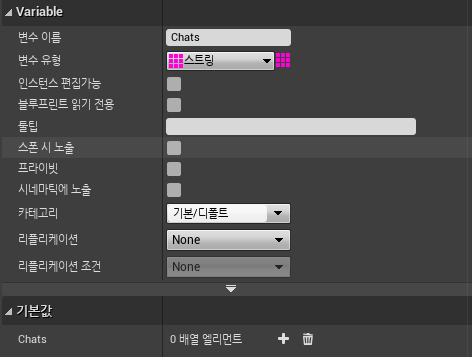
메시지를 보냈으니 채팅창에 보이도록 할 차례입니다. 먼저 게임 모드를 하나 새로 만들겠습니다. 이름은 MyTestProjectGameMode로 하겠습니다. 블루 프린트를 열어서 아래와 같은 Chats변수를 만들어주세요.

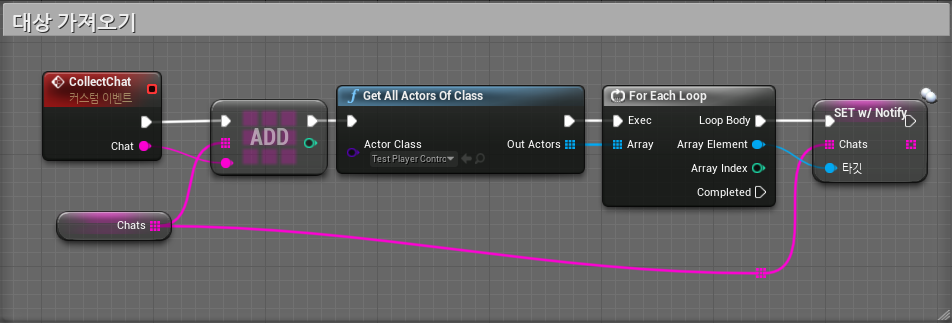
다음에는 CollectChat이라는 커스텀 이벤트를 만들어주세요. 서버가 클라이언트에서 보낸 메시지를 수집하는 이벤트입니다. SET에서 타깃 부분이 생기지 않는다면 For Each Loop 부분의 Array Element 출력핀에서 끌어다 쓰시면 됩니다.

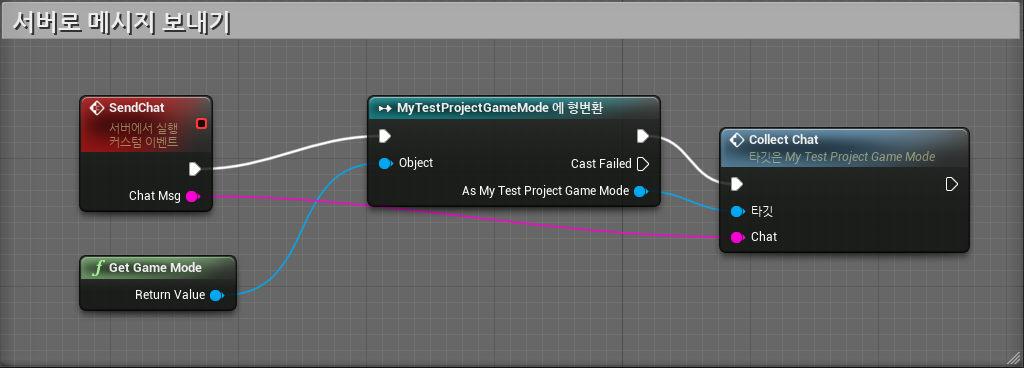
그럼 다시 TestPlayerController로 돌아가서 SendChat을 완성시키겠습니다. 아래와 같이 만들어주세요.

이렇게 하면 채팅들을 수집하는 것은 끝났습니다. 이제 각 클라이언트에 뿌려서 채팅창을 업데이트 해줘야합니다. 그러면 각 채팅들을 각 클라이언트마다 뿌려줘야하는데요, 이 부분은 OnRep_chats가 호출되었을 때 진행하면 됩니다.
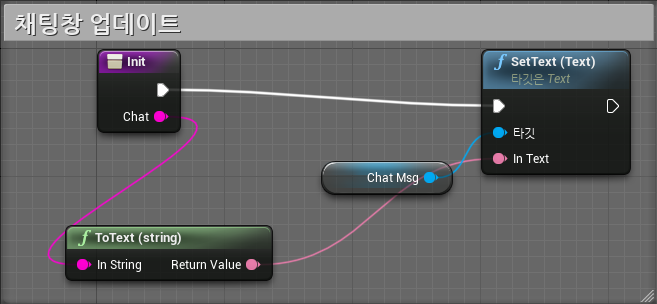
그 전에, 채팅창을 업데이트 해주는 함수를 만들어보겠습니다. TestChatList 위젯 블루프린트를 열어주세요. 그리고 Init이라는 함수를 만들어주겠습니다. 채팅 기록을 업데이트 시켜주는 느낌입니다.

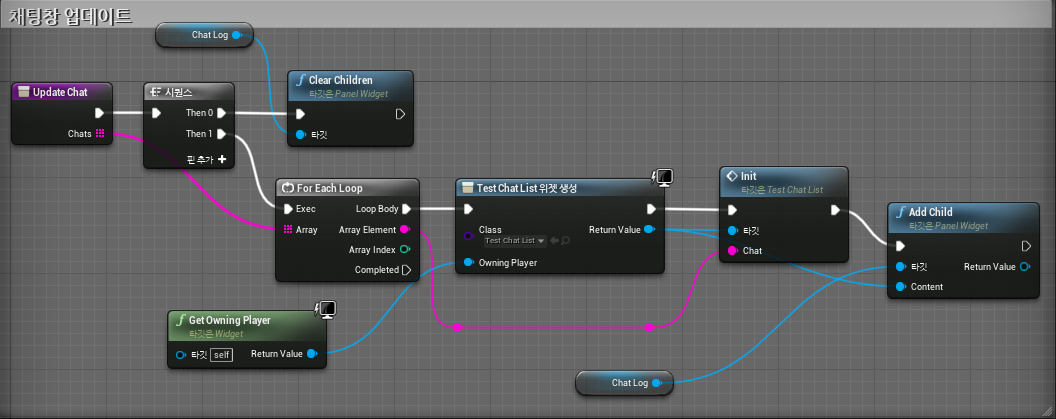
이제 TestChat 위젯 블루프린트의 이벤트 그래프를 열어주세요. 그리고 새 함수 UpdateChat을 만들어주겠습니다.

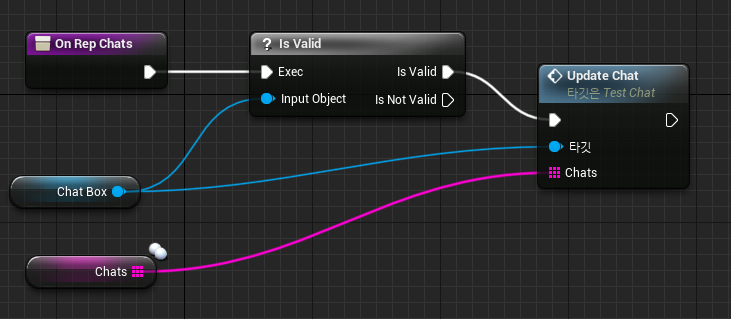
이제 OnRep_chats가 UpdateChat을 호출하게 한다면 채팅창이 업데이트 될 것입니다. 다시 TestPlayerController로 돌아가서 왼쪽 내 블루프린트 패널에서 OnRep_chats를 클릭하신 뒤 OnRep_chats 함수 그래프를 엽니다. 아래와 같이 설정해주세요.

이제 테스트를 해볼 시간입니다. 아래와 같이 send 버튼을 누를 때 마다 입력한 텍스트가 지워지고 채팅창이 업데이트 되면 성공입니다.

이 방법은 효율적인 방법은 아니므로, 채팅창을 한 번 구현해보았다는 것에 의의를 두는 것이 좋은 것 같습니다.
[Reference]
https://www.youtube.com/watch?v=qREJ9MAar_M&list=PL0n4eSWejQdd5bDVGysKccrYnEvwF9X76&index=16
'언리얼 엔진(Unreal Engine) > UE4' 카테고리의 다른 글
| [UE4] 언리얼 엔진 데디케이티드 서버(Dedicated Server) (3) (2) | 2022.04.27 |
|---|---|
| [UE4] 언리얼 엔진 데디케이티드 서버(Dedicated Server) (2) (2) | 2022.04.05 |
| [UE4] 언리얼 엔진 데디케이티드 서버(Dedicated Server) (1) (4) | 2022.04.05 |